Holaas!
Feliz Martes 

Les recomiendo una página donde se pueden diseñar sus propios botones, que pueden utilizar en sus blogs o páginas web.
Está super sencilla de usar, además que es ideal para crear aquellos botones con los colores que más te gustan o los que combinan con tu blog y la font que más les agrade.
Como es online y gratis (Yeii) sus opciones son limitadas.
Espero les guste.
Besos 


Al entrar se encontraran con esa sencilla Interfaz.
En el primer panel nos encontramos con:
1. TEXT: El cuadro para escribir lo que deseamos que este en el botón (Descargas, Leer Más, Facebook, etc...)
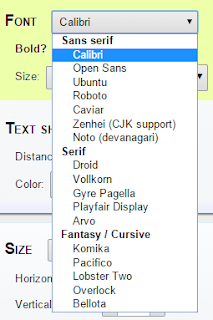
2. FONT: Elegir entre las diferentes opciones el tipo de letra que más les guste. Además elegir su tamaño y el color.
La paleta de colores es muy completa.
3. TEXT SHADOW: Si esta palomiada la casilla quiere decir que si desean aplicar el efecto de sombra en el texto, si no quieren ese efecto solo quitan el chulo de la casilla. Pueden cambiar también el color de la sombra.
4. SIZE: Se modifica el tamaño del botón. Recomiendo que dejen la opción Adapted to text, porque el botón va a quedar preciso según el tamaño de la letra.
En el segundo panel nos encontramos con:
5. STYLE: Cambia el diseño del botón, principalmente modifica los bordes. Solo cuenta con 3 opciones: Rectangular, con bordes levemente redondeados y bordes totalmente redondeados.
6. BACKGROUND: Se trata del color de fondo, también cuenta con varias opciones: Unicolor, 2 colores, con un gradiente leve y efecto gradiente fuerte. Igualmente cambiar el color o colores.
7. BORDER: Si desean este efecto solo deben estar palomiada la casilla , si no lo quieren pues quitan el chulo de la casilla. Le modifican el tamaño y color del borde a su gusto.
8. SHADOW: Igualmente es un efecto, si lo quieren el chulo debe estar en la casilla y si no lo desean quitan el chulo. Este es para poner sombre alrededor del botón. Pueden cambiar el tamaño, color y orientación de esa sombra.
Además en el centro nos muestra:
El botón que va adoptando cualquier cambio que le vamos haciendo. Es decir que los cambios son automáticos.
Se puede cambiar el formato del boton:
Si es para utilizar en sus blogs recomiendo guardarlo en png.
En las opciones azules tenemos: Embed / Download / Save
EMBED: Nos da el código CSS, es decir el estilo en html del botón.
DOWNLOAD: Para descargar el botón a su ordenador.



























A tì se te da muy bien esto del diseño. Yo me vuelvo un 8 ... me va fatal jajaja
ResponderEliminar¡Me encanta el truco! Muchas gracias.
ResponderEliminar¡Me encanta el truco! Muchas gracias.
ResponderEliminaroohhhh gracias por este truco!!!gracias^^
ResponderEliminarHola!! Gracias por el truquito, me sirve mucho!! Bechooo ^3^
ResponderEliminarMuchas gracias por la recomendación no conocía la página, desde luego que la pondré en practica :3 Muy útil el post.
ResponderEliminarBesos~
genial recomendacion :D
ResponderEliminarPues me parece muy interesante la página.
ResponderEliminarsobre todo para aquellas personas que le cuesta un poquito
usar programas de edición.
Espero que pases un buen día,
Un beso.♥
Arethusa. Créeme con esta pagina no vas a tener ningún lió porque es muy intuitiva, solo ensaya :D
ResponderEliminarBesos
Rebecca. Que bueno que te gusto y lo importante es que te ayude.
ResponderEliminarBesos
Lee. Lo importante es que sea de utilidad.
ResponderEliminarBesos
Sabri. Eso es lo que importa que te ayude.
ResponderEliminarBesos
Anna. Que bueno que te gusto y que te sirva.
ResponderEliminarBesos
S4ku. Me alegro que te haya gustado.
ResponderEliminarBesos
Arual. Es cierto, esta sencilla pagina facilita el trabajo cuando queremos hacer cositas muy chulas pero no manejamos programas mas especializados.
ResponderEliminarBesos
Esta app esta muy útil!!! Vere que botones puede crear! xDD
ResponderEliminar