

Feliz Miércoles
Como les mencioné intentaré traer cada mes un tutorial para personalizar un poco el estilo de nuestras entradas para darles más dinamismo y color, así logramos que sean un poco más llamativas. En esta ocasión les enseñaré a cambiar el estilo de la Negrita, Subrayado y Cursiva que vienen por defecto, con estos códigos podremos cambiar la fuente [tipo de letra], el color, tamaño, estilo del borde y hasta darle un efecto al pasar el cursor por esa letra o frase.
Espero les guste la entrada y lo más importante es que les sea de utilidad, verán que es sencillo y tendrán que toquetear poco el html.


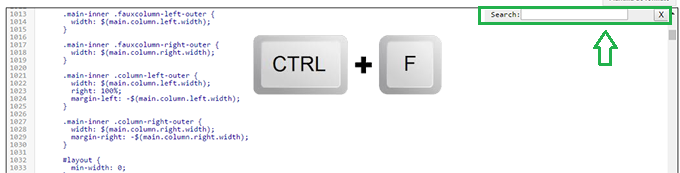
Primero debemos ir a Plantilla ➦ Editar HTML, te saldrá un cuadro con todos los códigos de tu plantilla, debes dar click dentro y luego Ctrl + F para que te aparezca el cuadro de búsqueda [tal como te enseño en la imagen]

En ese cuadro de búsqueda debemos poner ]]></b:skin> y dar enter, arriba de eso copiamos el código que quieras poner o los tres que te daré:

b{
color: #000; /*Color Letra*/
font-size:15px; /*Tamaño Letra*/
font-family: 'Righteous', cursive; /*Tipo Letra*/
}

i {
font-family: 'IM Fell Great Primer', serif; /*Tipo Letra */
color: #086A87; /*Color Letra*/
font-size: 15px; /*Tamaño Letra*/
}

u {
border-bottom: 3px double #8A084B; /*Borde*/
-webkit-transition: 0.5s;
}
u:hover { /*Efecto al pasar el cursor*
-webkit-transition: 0.5s;
border-bottom: 6px solid #F5A9BC; /*Borde*
}
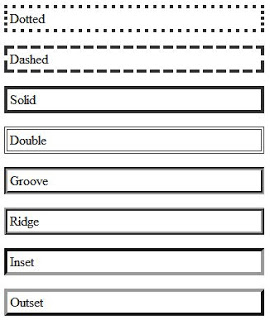
*Recuerden los estilos de bordes

Para cambiar el Tipo de Letra debemos hacer un algunos de pasos:
♢1. Ir a Google Fonts [aquí]
♢2. Elegir la Fuente que deseamos.
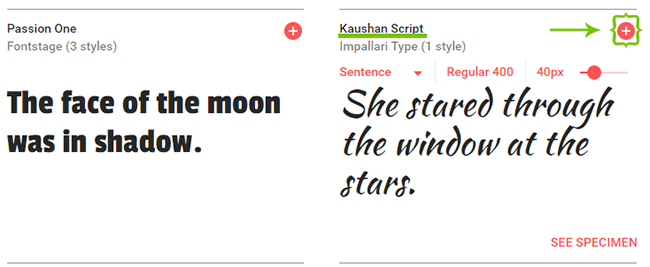
♢3. Cuando ya la tengas seleccionada, dar click en el botón +

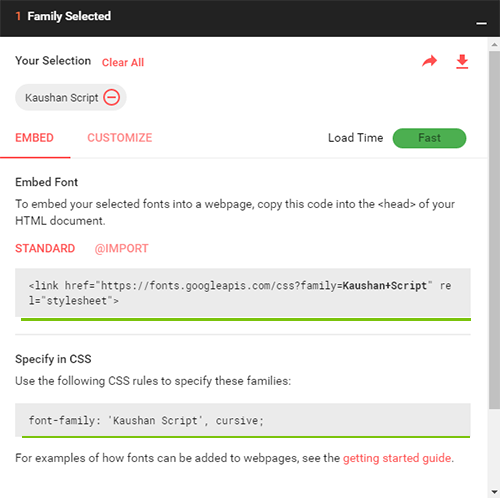
Te saldrá un recuadro así:

debes dar click sobre este para que te salga el recuadro

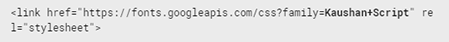
♢4. Ir a la Plantilla, Editar Html, dar Control + F [tal como indico al inicio] y en el cuadro de búsqueda poner <head> . Debajo de eso ponemos el primer código que nos aparece en el recuadro anterior:

ATENCIÓN: A esa línea se le debe agregar al final una barra inclinada [/] porque de otra manera no acepta el código. Así:
<link href="https://fonts.googleapis.com/css?family=Kaushan+Script" rel="stylesheet"/>
♢5. Por último solo queda agregar el tipo de fuente al código inicial.

b{
color: #000; /*Color Letra*/
font-size:15px; /*Tamaño Letra*/
font-family: 'Kaushan Script', cursive; /*Tipo Letra*/
}
♢ Eso tienen que hacer con cada fuente nueva [tipo de letra] que quieran agregar ♢
Nota: Para cambiar el color les recomiendo la página HTML COLOR [aquí] porque es super fácil obtener el código de color [que es un # seguido de números con letras de 6 caracteres] y pueden encontrar cualquier tonalidad que deseen.

Como los códigos se quedan estándar, es decir que cada vez que uses la negrita, la cursiva o el subrayado te saldrá como lo modificaste, mi consejo es que no le pongas un color especifico porque nuestras entradas no siempre llevan las mismas tonalidades. Así que es preferible que solo cambien el tipo de letra, tamaño de letra y el estilo del borde [aquí si pueden poner un color especifico], ya manualmente cambian el color para que quede acorde a la paleta de colores que manejan para esa entrada.
Cualquier duda la respondo en los comentarios!













Hola :D
ResponderEliminarEstuve un tiempo buscando cómo poner la letra cursiva y estos tutoriales son muy efectivos. Gracias por compartir.
Saludos
¡Hola Isa!
ResponderEliminarMil gracias por el tutorial, yo igual que Carolina, hace tiempo que quiero poner letra cursiva y no tenía ni idea de cómo hacerlo. Gracias por compartir con nosotros estos trucos ^^
¡Besos!
Hola! Como siempre un tutorial genial y que me puede venir muy bien ya que llevo tiempo queriendo hacerlo. Eso sí, lo iré leyendo todo poco a poco que sino luego no me salen las cosas y desespero, jejeje.
ResponderEliminarBesos!
¡Hola!
ResponderEliminarMe ha encantado el tutorial y este fin de semana haré algunas pruebas para ver si sé hacerlo, normalmente soy muy torpe para estas cosas, ja,ja.
Besos.
Hola, me encanta todo lo que tenga que ver con el html y gracias a ti disfruto de estas entradas aunque ya conozca los tips. Un beso y nos leemos.
ResponderEliminarHola guapa!
ResponderEliminarMe encantan tus tutoriales, son siempre muy utiles y faciles de entender, muchas gracias por esta entrada,
Besos
TE vy a poner esta entrada en mis favoritos porque soy muy torpe y necesito el paso a paso.
ResponderEliminarGracias corazón
Ooooh, me ha encantado el tutoriiial <3 Sobretodo por el subrayado, porque a veces me encantaría poder resaltarlo más XD
ResponderEliminarMuchísimas gracias!!
Un besote!
Hola! Muchas gracias por la entrada, me es extremadamente últil :)
ResponderEliminarBesos
Este tutorial me salva la vida *-* Llevo tiempo queriendo cambiar este tipo de cosas, pero no he encontrado un tutorial decente, así que espero poner en práctica el tuyo en cuanto tenga un poco de tiempo. ¡Gracias por compartirlo, guapa! :D
ResponderEliminar¡Besos!
Ay, siempre me pregunté cómo lo hacías! Muchas gracias, dejo la página guardada para mirarla mejor después <3 En serio gracias por tomarte el tiempo para enseñarnos.
ResponderEliminarUn besito!
Fantastic post Dear:)
ResponderEliminarBesos:*
¡Hola guapa! Ya te comente en otra ocasión que estas cosas del htlm no me gusta tocarlas, pero estas entradas informativas están muy bien para quien quiera cambiar cosas del blog. No es mi caso, porque siempre me he fijado más en el contenido que en el diseño :)
ResponderEliminarUn beso!
¡Buenas!
ResponderEliminarJo, nena, sabes hacer de todo jajaja El html y yo nos odiamos profundamente, así que intento acercarme a él lo menos posible. Siempre que entramos en contacto, ocurre alguna desgracia que me jode todo el diseño del blog, o lo que sea. Más vale prevenir que curar jajajajaja De todas formas, gracias por compartir tu sabiduría :)
Un besazo enorme.
Hola Isa.
ResponderEliminarMadre mía, parece un poco complicado, pero imagino que esto es como todo, una vez sabes hacerlo es facilísimo. Puede que lo intente, a ver qué sale.
Gracias por el tutorial.
Besines.
Hola guapa!
ResponderEliminarGracias por el tutorial, pues yo soy muy patosa con el html y estos tutoriales me vienen genial. Besotes
Muy buen post! Muchas gracias por el tutorial ^^
ResponderEliminarBesos.
Anda por favoooooooooor, me encanta, me encanta, ME ENCANTA!!!!
ResponderEliminarSin dudas voy a ponerme a leer todo con tranquilidad!! Ays como me gusta cuando hacen tutoriales porque hay gente como yo que se las apaña como puede y los tuto vienen geniales :)
Gracias!!!!!!
¡Hola! Yo ya sabía todo ésto, jaja. Pero muy bien explicado todo ;)
ResponderEliminarGracias por estos tutoriales, de verdad me ayudan mucho >.<
ResponderEliminarBesos!
Gracias por el tutorial pero estas cosas no son mi fuerte por lo que se las dejo a mi compi de blog.
ResponderEliminarUn beso y nos leemos.
¡Hola guapa!
ResponderEliminarEstos tutoriales siempre vienen bien para los que no tenemos ni idea y vamos un poco a ciegas en esto del diseño^^
Gracias por compartirlo!
Un beso <3
¡Hooola! Gracias por el tutorial Isaa <3 a ver si me animo con el subrayado que se nota muy bonito ;)
ResponderEliminar¡Besitos! :3
Isa!!
ResponderEliminarGenial entrada *w*, yo soy bastante bestia lo admito para los códigos, por eso es que no me he atrevido a hacerle cambios de look a mi blog. Muchas gracias por compartir este tutorial *w*, lo probaré, espero que pronto jaja.
Besos!
¡Me encanta!
ResponderEliminarNo sabes lo super útil que me resulta esto porque en su día me hubiera encantado poder editar estos aspectos y no lo hice porque no tenía la menor idea de que se podía hacer, básicamente. xD En serio, ¡mil gracias por el tutorial!
¡Un abrazo enorme!
hola,
ResponderEliminarmuchisimas gracias guapisima, me ha encantado y voy a probarlo... ya te cntare que tal
besos
Hola!!
ResponderEliminarMuchísimas gracias por el tutorial! Me encanta saber más cosas para el blog :D
Un beso!
Isaaaaa!♥ Enserio, ya te he dicho, creo, que me encanta como es el diseño de tus entradas <3 y lo que haces enserio que es muy bonito *-* yo soy una papa con el HTML así que lo tendré en favoritos por si alguna vez lo necesito xD Solo te digo que siempre quise poner fuentes de google, pero ilusa de mi olvidaba el '/' JAJA Así que mil gracias :D Muchos besitos!♥
ResponderEliminar