
Feliz Jueves
Vengo con una nueva entrada de esta sección, un tuturial para enchular nuestras entradas y esta vez se enfocará en agregarle algún efecto a nuestras imágenes para hacer más dinámicos nuestros posts o por lo menos hacer que tengan algo diferente y hasta divertido. En total son ocho efectos que van desde los más comunes como el blanco & negro, el sepia y el blur hasta unos con movimiento de rotación o con bordes de colores.
Espero les guste la entrada y lo más importante es que les sea de utilidad.


1. Vamos a Tema ↣ Editar HTML.
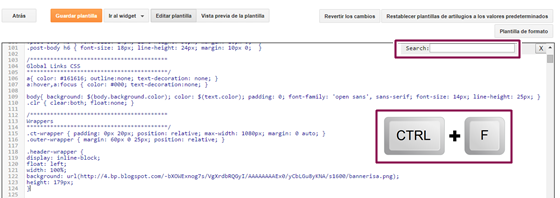
2. Dentro damos CTRL + F y nos sale un recuadro de búsqueda.

3. Dentro de ese recuadro colocamos ]></b:skin> y enter.
4. Antes de ]></b:skin> ponemos alguno de los códigos que les comparto abajo, dependiendo de cuál desean para sus imágenes.
ACLARACIÓN: El efecto se apreciará solamente cuando se pasa el cursor por encima de la imagen, del resto las imagenes permanecerán normales.
NOTA: Estos efecto solo se aplicaran a las imágenes que tengan en sus entradas, así que no se preocupen porque ni las imagenes de los gadgets, comentarios, cabecera y demás se verán modificadas.


.post img { -webkit-transition: all 0.8s linear;-moz-transition: all 0.8s linear;transition: all 0.8s linear }
.post img:hover { -webkit-filter: grayscale(100%);z-index: -99px; }
.post img:hover { -webkit-filter: grayscale(100%);z-index: -99px; }


.post img { -webkit-transition: all .7s linear; -moz-transition: all .7s linear; transition: all .7s linear }
.post img:hover { -webkit-filter: blur(1px);z-index: -99px; }
.post img:hover { -webkit-filter: blur(1px);z-index: -99px; }


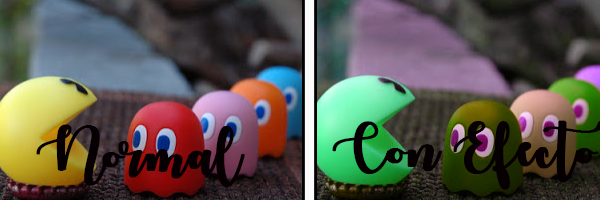
.post img { filter: hue-rotate(360deg); -webkit-filter: hue-rotate(360deg); -moz-filter: hue-rotate(360deg); -webkit-filter;(1); -webkit-transition: all 0.7s linear; -moz-transition: all 0.7s linear;
transition: all 0.7s linear; }
.post img:hover { filter: hue-rotate(0deg); -webkit-filter: hue-rotate(0deg); -moz-filter: hue-rotate(0deg); -webkit-filter;(0); }
transition: all 0.7s linear; }
.post img:hover { filter: hue-rotate(0deg); -webkit-filter: hue-rotate(0deg); -moz-filter: hue-rotate(0deg); -webkit-filter;(0); }
Nota: En la imagen no se logra apreciar bien pero el efecto es de arcoiris bastante chulo.


.post img { border:none; padding:0px; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; }
.post img:hover { border-radius: 40px; opacity: 1; }
.post img:hover { border-radius: 40px; opacity: 1; }


.post img { -webkit-transition: all .7s linear; -moz-transition: all .7s linear; transition: all .7s linear }
.post img:hover { -webkit-filter: invert(100%);z-index: -99px; }
.post img:hover { -webkit-filter: invert(100%);z-index: -99px; }
Nota: La transición que hace de unos colores a otros es en gris, en mi opinión no es del todo estético.


.post img { -webkit-transition: all .7s linear; -moz-transition: all .7s linear; transition: all .7s linear }
.post img:hover { -webkit-filter: sepia(100%);z-index: -99px; }
.post img:hover { -webkit-filter: sepia(100%);z-index: -99px; }


.post img { background:transparent: box-shadow:inset 0 0px 0px #F35AA9; -webkit-transition: all
0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; padding:5px; border:1px solid #D74691; }
.post img:hover { -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out;
transition: all 0.8s ease-out; box-shadow:inset 600px 0px 1px #C34472; }
0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; padding:5px; border:1px solid #D74691; }
.post img:hover { -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out;
transition: all 0.8s ease-out; box-shadow:inset 600px 0px 1px #C34472; }
Nota: El borde se va llenando poco a poco, el efecto es bastante chulo. El color se puede modificar, solo se cambian los códigos de colores que están en morado/magenta.


.post img { border: 2px #C8C6C6 solid;border-radius:50px; }
.post img:hover { -webkit-filter: grayscale(0.7); -webkit-transform: rotateY(-180deg);-moz-transition-duration:1s; -webkit-transition-duration:1s; -o-transition-duration:1s; }
.post img:hover { -webkit-filter: grayscale(0.7); -webkit-transform: rotateY(-180deg);-moz-transition-duration:1s; -webkit-transition-duration:1s; -o-transition-duration:1s; }
Nota: Hace una rotación completa la imagen a la par que pone un efecto opaco. Pueden cambiar el color del borde solo modificando el código que está en morado/magenta.














Muchas gracias por el tutorial! Sobre todo el del borde de color me gusta mucho. No descarto hacerlo algún día :)
ResponderEliminar¡Hola!
ResponderEliminarGracias por este tutorial, creo que puede ayudar bastante para poner el blog más bonito y coqueto :).
Un abrazo jeje <3.
Que lindo efectos, gracias por el tutorial
ResponderEliminarGracias! están hermosos <33
ResponderEliminarHola Isa!!
ResponderEliminarAntes yo tenía un efecto que salí la imagen redonda, pero al final lo quité :P
Si tuviese que elegir uno me quedaría con el del borde de color, así que me lo anoto, que queda muy bien!!
Muchas gracias por los tutos que nos traes, son la mar de interesantes, cuando haga la próxima entrada de blogs de tutos a ver si me acuerdo y te añado ^^
Besos :33
Hla!
ResponderEliminarGraciias por el tutorial. Voy a intentar hacerlo aunque me da mucho miedo borrar algo que no debería :/
Besoos <3
Hola! No tenía pensado hacer nada así con las imágenes pero la verdad es que es muy buen tutorial y si me animo me va a venir genial. Así que muchas gracias :)
ResponderEliminarBesos!
¡Holaaa!
ResponderEliminarAmé este tutorial :D :D
Muchas gracias por compartirlo, un beso ^^
¡Hola Isa!
ResponderEliminarAmo tu sección de tutoriales, son hermosos y super fáciles de aplicar al blog. Gracias por traerlo :)
Nos leemos
Holaaaa :3
ResponderEliminar¡Genial tutorial! Gracias por compartirlo :D
Un besito♥
Qué genial esto! No tenía ni idea de cómo se hacía. Muchas gracias por compartir el conocimiento <3
ResponderEliminarUn besote.
Hola Isa! esta genial el tutorial, las imágenes se ven geniales y siempre es mas entretenido ponerle algún efecto, espero practicarlo pronto, un abrazo!
ResponderEliminar¡Holaaa! Muchas gracias por el tutorial <3 siempre me encanta eso de las imágenes y las cositas para el blog, hay cosas súper bonitas que encantan :D
ResponderEliminar¡Beesos! :3
Hola!! muchísimas gracias por el tutorial! a mi me viene genial que soy una negada para todas estas cosas y no me atrevo a tocar el blog. Espero poder probarlo pronto. Besos!!
ResponderEliminar¡Hola! algunas de estas cosas me interesan, gracias por el tutorial!
ResponderEliminarbesos.
Sabes que me encantan la fotografía y este tutorial me viene de perlas. Además que es super sencillito ^-^
ResponderEliminar¡SE MUUUY FELIIIIIIIIIIIIIIIIIIIIIIIZ 😊😊💞!
Hola!!
ResponderEliminarEstos tutoriales son muy útiles. Yo soy muy negada para estas cosas así que los agradezco un montón!
Un beso ^-^
Hola!!
ResponderEliminarGracias por el tutorial, que pena que me de tanta pereza ponerme con estas cosas, pero algún día lo hare :)
Besos.
¡Hola preciosa!
ResponderEliminarQue bien vienen estos tutoriales, sobre todos si somos novatos en blogger como yo y no tenemos ni la menor idea de editar imagenes o cualquiero cosa en las entradas jejejee
Gracias por el tutorial, un besazo.
¡Hola, Isa!
ResponderEliminarBuah, me encantan este tipo de entradas porque yo soy pésima con el html y esas cosas jajajaja
Un besazo y muchísimas gracias.
Hola Isa!
ResponderEliminarGracias por tl tuto, como siempre ha quedado muy chulo. El efecto Arco Iris es mi favorito, añade un aire genial al blog.
Besos
Pues me lo llevo para marcadores XD muchas gracias ^^ un saludo!!!
ResponderEliminarInterpretadoras de letras
Desireé
(。◕ ‿ ◕。)/ Holaaa!!!
ResponderEliminarme ha encantado el tutorial y me ha fascinado ver algo diferente en el blog! los efectos que nos enseñas ya los había visto no obstante has explicado muy bien como ponerlos, gracias por ser tan clara y compartir!
espero puedas pasar a visitarme un abrazo!
穛 S4Ku SEK4i®
hola,
ResponderEliminarsoy negada con blogger asi que te agradezco un monton que hagas este tipo de entradas.
Me encantan los efectos y voy a probarles a ver que tal
besitos
Hola guapa,
ResponderEliminarGracias por el tutorial, la verdad que para estas cosas soy una negada si no fuera por mi compañera de blog que es un as en estos temas estaría perdida.
Besos y nos leemos.
Hola, bella
ResponderEliminarun tutorial muy interesante, a ver si lo pongo a probar jaja. Muchas gracias por compartir este tutorial con nostros
besos
Hola!
ResponderEliminarMuchas gracias por este tutorial!
La verdad es que son muy chulos estos retoques y parecen sencillos. A ver si me atrevo a toquetear en html para hacerlos
Saludos
Hola
ResponderEliminarSe agradecen estos posts,porque cada vez más somos los que diseñamos nuestro propio blog. Gracias. Besos
Hola Isa, estos tutoriales con las imágenes son geniales, voy a probar uno de los que pusiste a ver si queda libro en el blog.
ResponderEliminar¡Un beso!
¡Hola guapa!
ResponderEliminarGracias por el tutorial. Estas entradas vienen genial para poner el blog más bonito.
Besos.
¡Hola!
ResponderEliminarGuay, gracias por el tutorial. Yo el HTML aún no nos llevamos del todo bien, la verdad jejeje ¡soy súper patosa! Aunque aprendo rápido eh.
¡Lo probaré!
Gracias bella :)
Muchas, muchas gracias!! Lo único que puedo hacer es escribir jaja, intentaré ponerlo en práctica si me sale xD
ResponderEliminarBesitos ^^
¡Hola guapa!
ResponderEliminarMuchas gracias por enseñarnos estas cosas tan útiles a los que somos un desastre con el HTML^^
Un beso <3
Buenas !Déjame decirte que me ha encantado el post ,porque es realmente útil así que te agradezco enormemente que lo hayas compartido.
ResponderEliminar🔮Te espero por el rincón de mis lecturas, un besote
Buenas! Que genial entrada, no conocía muchos de estos, voy a ponerla en práctica. Muchas gracias!!!!
ResponderEliminarNos leemos. Bso
¡Hola guapaa! Un tutorial genial y de mucha ayuda *-* Me ha llamado mucho la atención muchos de los efectos así que los probaré a ver como quedan jejejeje
ResponderEliminarMuy buena entrada!!
Un beso y nos leemos <33
Lo has explicado genial. Echaba de menos estos post ;), me gustado mucho. Me voy tomando nota a ver si estas vacaciones puedo actualizar de nuevo el blog. No se si seré capaz ;(. Un besito y gracias.
ResponderEliminar¡Hola!
ResponderEliminarMuchas gracias por este tutorial, no suelo editar las fotos que subo en mis entradas, porque las suelo coger de mi instagram, pero quizás algún día me venga bien :D.
Una entrada genial y muy bien explicada.
Un beso, nos leemos.
Hola, hola...
ResponderEliminarMe encanta que te tomes el tiempo para ayudar a las chics que no saben de la edicion o apenas empiezan.
Muy buenos tips
Saludos
¡Hola!
ResponderEliminarUna entrada útil donde las haya, pero para mí sería más sencillo simplemente editar las imágenes y ya, creo yo jajaja Yo es que soy muy del photoshop y me siento más cómoda con él que toqueteando código. ¡Gracias por los consejos!
¡Besitos sonámbulos! ★🌙
Hola guapi!
ResponderEliminarUn tutorial de efectos muy completo y muy útil!
Me han encantado ^^
Un besito!
Wow!! Me encanta este tuto muchas gracias guapa! ^^
ResponderEliminarBesinos.
holi, y si lo tengo en color pero lo quiero en blanco y negro y al pasar el cursor se ponga a color jajaja se pued? graciass
ResponderEliminar